뉴스 데이터를 가져오기 위해 프락시를 사용하는 예 입니다.
news_rss.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뉴스RSS</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script>
<script src="./rss.js" defer></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>뉴스 헤더</h1>
</div>
<div data-role="content">
<p>
<!-- data-rssurl 은 사용자 정의 속성값이다. (data-는 커스텀 속성) -->
<a href="#news_rss" data-rssurl="http://rss.etnews.com/Section901.xml">전자신문</a><br>
<a href="#news_rss" data-rssurl="http://www.khan.co.kr/rss/rssdata/total_news.xml">경향닷컴</a><br>
<a href="#news_rss" data-rssurl="http://rss.nocutnews.co.kr/nocutnews.xml">노컷뉴스</a><br>
<a href="#news_rss" data-rssurl="http://www.hani.co.kr/rss/">한겨레</a><br>
<a href="#news_rss" data-rssurl="http://www.chosun.com/site/data/rss/rss.xml">조선일보</a><br>
</p>
</div>
<div data-role="footer">
<h4>푸터</h4>
</div>
</div>
<!-- 위의 #news_rss a 태그 중에 하나 클릭시 아래의 내용이 동적으로 해당 RSS정보가 나타남 -->
<div data-role="page" id="news_rss">
<div data-role="header">
<a data-rel="back">뒤로</a>
<h1>RSS 헤더</h1>
</div>
<div data-role="content">
<p class="content-list">RSS 내용</p>
<div class="content-desc"></div>
</div>
</div>
</body>
</html>
proxy_common.jsp
<%@ page language="java" contentType="text/xml; charset=UTF-8" trimDirectiveWhitespaces="true"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<% %>
<c:import charEncoding="UTF-8" url="${param.rssurl}"></c:import>
<!-- 위에서 가장중요한 부분은 param.rssurl 인데 이것으로 jquery mobile 과 교신할때 쓰이는 주소 파라미터 값으로 작동된다.-->
rss.js
var links = $("div[data-role='content'] p > a");
links.each(function(index, item) {
$(this).bind('click', function getRssData(event) {
$.ajax({
type:"GET",
data: {
rssurl:$(this).attr("data-rssurl")
},
url:"./proxy_common.jsp",
dataType:"xml",
success: function(data, status){
var target = $("#news_rss div[data-role=content] .content-list");
target.html("");
$("item", data).each(function(index, item) {
var title = $('title', item).text();
var link = $('link', item).text();
var desc = $('description', this).text(); //this로 참조 가능함
target.append("<p>"+ ++index +". <a href='" + link + "'>" + title + "</a><span>" + desc + "</span></p>");
});
} //end success callback
}); //end ajax
}) //end click event
}); //end each
라이브러리 복사 후 톰캣 재 실행
$TOMCAT_HOME\webapps\examples\WEB-INF\lib\ 폴더의 jar 파일을
$TOMCAT_HOME\webapps\ROOT\WEB-INF\lib\ 폴더에 복사
톰캣 재 실행
실행
브라우저에서 http://localhost:8080/news_rss.html
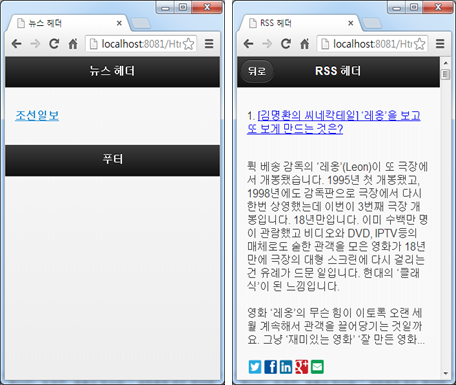
실행결과
 |