@Media 쿼리란?
CSS3은 CSS2.1에서 부터 적용된 미디어 타입을 개선하여, 좀 더 구체적인 조건으로 필요한 스타일을 적용할 수 있도록 확장하였는데 이를 미디어 쿼리라고 한다.
반응형 웹을 구현하는데 사용할 수 있다.
<link> 엘리먼트의 media 속성의 값은 screen, print 등 미디어 타입이 오거나, 유효한 미디어 쿼리(Media Query) 가 올 수 있다. 디폴트는 all이며, 모든 미디어에서 링크가 유효함을 의미한다.
media 속성은 IE 8버전 이하를 제외한 대부분의 브라우저에서 지원한다.
media 속성은 사용자의 화면의 크기에 따라 다른 스타일로 보이게 할 경우 유용하게 사용될 수 있다. 뿐만 아니라 화면에 보이는 데이터와 프린트할 때 출력되는 데이터를 다르게 할 수도 있다.
-문법
<link rel=“stylesheet” type=“text/css” media=“screen” href=“default.css”>
<link rel=“stylesheet” type=“text/css” media=“print” href=“print.css”>
미디어 쿼리는 다음과 같이 CSS파일에서 사용될 수 있다.
@media screen {
* { font-family: sans-serif }
}
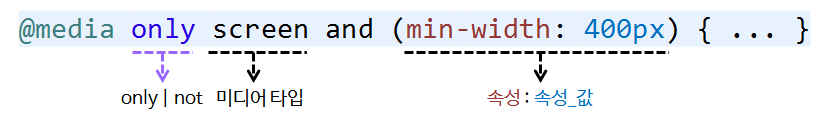
 * only키워드는 뒤의 조건 만, not키워드는 뒤의 조건을 제외한 조건을 뜻 합니다. 미디어 쿼리를 지원하지 않는 브라우저는 only키워드가 쿼리 안의 내용이 무시되어 실행 되지 않습니다. only키워드는 큰 의미는 없지만 미디어 쿼리를 지원하는 브라우저를 대상으로 할 경우 적어주는 것이 좋습니다.
- 미디어타입
미디어 타입은 한 가지만 들어 올 수 있는 것은 아니다. 쉼표(,)를 통해서 미디어타입을 나열하면 나열한 모든 미디어 타입을 사용할 수 있다.
all : 모든 미디어 타입
aural : 음성 합성장치
braille : 점자 표시 장치
handheld : 손으로 들고 다니면서 볼 수 있는 작은 스크린에 대응하는 용도
print : 인쇄 용도
projection : 프로젝터
screen : 컴퓨터 스크린
tty : 디스플레이 능력이 한정된 텔렉스, 터미널, 또는 수동 이동 장치등 고정 된 글자를 사용하는 미디어
tv : 음성과 영상이 동시 출력 되는 장치
embrossed : 페이지에 인쇄된 점자 표지 장치
- 속성 종류
width : 길이(px,em..), 웹페이지의 가로 길이를 판단합니다.
height : 길이(px,em..), 웹페이지의 세로 길이를 판단합니다.
device-width : 길이(px,em..), 단말기의 물리적인 가로길이를 판단합니다. 즉, 기기의 실제 가로 길이를 판단합니다.
device-height : 길이(px,em..),
단말기의 물리적인 세로길이를 판단합니다. 즉, 기기의 실제 세로 길이를 판단합니다.
orientation : portrait | landscape, 지면을 향한 기기의 방향 (세로보기, 가로보기)
aspect-ratio : ratio (ex: 16/9), width/height 비율을 판단합니다.
device-aspect-ratio : ratio (ex: 16/9), 단말기의 물리적인 화면 비율을 판단합니다.
color, color-index, monochrom : 정수, 기기가 표현할 수 있는 색에 관련된 정보
resolution : 해상도 dpi(인치당 도트 수) | dpcm(cm당 도트 수), 지원하는 해상도를 판단합니다.
media_layout.html
* only키워드는 뒤의 조건 만, not키워드는 뒤의 조건을 제외한 조건을 뜻 합니다. 미디어 쿼리를 지원하지 않는 브라우저는 only키워드가 쿼리 안의 내용이 무시되어 실행 되지 않습니다. only키워드는 큰 의미는 없지만 미디어 쿼리를 지원하는 브라우저를 대상으로 할 경우 적어주는 것이 좋습니다.
- 미디어타입
미디어 타입은 한 가지만 들어 올 수 있는 것은 아니다. 쉼표(,)를 통해서 미디어타입을 나열하면 나열한 모든 미디어 타입을 사용할 수 있다.
all : 모든 미디어 타입
aural : 음성 합성장치
braille : 점자 표시 장치
handheld : 손으로 들고 다니면서 볼 수 있는 작은 스크린에 대응하는 용도
print : 인쇄 용도
projection : 프로젝터
screen : 컴퓨터 스크린
tty : 디스플레이 능력이 한정된 텔렉스, 터미널, 또는 수동 이동 장치등 고정 된 글자를 사용하는 미디어
tv : 음성과 영상이 동시 출력 되는 장치
embrossed : 페이지에 인쇄된 점자 표지 장치
- 속성 종류
width : 길이(px,em..), 웹페이지의 가로 길이를 판단합니다.
height : 길이(px,em..), 웹페이지의 세로 길이를 판단합니다.
device-width : 길이(px,em..), 단말기의 물리적인 가로길이를 판단합니다. 즉, 기기의 실제 가로 길이를 판단합니다.
device-height : 길이(px,em..),
단말기의 물리적인 세로길이를 판단합니다. 즉, 기기의 실제 세로 길이를 판단합니다.
orientation : portrait | landscape, 지면을 향한 기기의 방향 (세로보기, 가로보기)
aspect-ratio : ratio (ex: 16/9), width/height 비율을 판단합니다.
device-aspect-ratio : ratio (ex: 16/9), 단말기의 물리적인 화면 비율을 판단합니다.
color, color-index, monochrom : 정수, 기기가 표현할 수 있는 색에 관련된 정보
resolution : 해상도 dpi(인치당 도트 수) | dpcm(cm당 도트 수), 지원하는 해상도를 판단합니다.
media_layout.html
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>media 속성</title>
<link rel="stylesheet" href="media_layout.css">
</head>
<body>
<section id="content">
내용(여기에 다단이 보여질 만큼 충분한 내용을 입력하자)
</section>
</body>
</html>
media_layout.css
#content {
column-gap: 20px;
column-rule: 1px solid #ddccb5;
}
@media screen and (min-width:1024px) {
#content {
color: blue;
column-count: 4;
}
}
@media screen and (min-width:640px) and (max-width:1023px) {
#content {
color: red;
column-count: 3;
}
}
@media screen and (min-width:420px) and (max-width:639px) {
#content {
color: green;
column-count: 2;
}
}
@media screen and (max-width:419px) {
#content {
color: green;
column-count: 1;
}
}
|